CorelDRAW
Develop your edge as an artist and designer with CorelDRAW’s Guide to Vector Design. Learn the basics of vector graphics and design, and feel empowered to tackle any challenge that comes your way.

As we established in a previous post, vector graphics are unique in the world of digital art because they’re made of mathematically defined points and lines — in contrast to raster images, which are made of a map of colored pixels. Because of the way their data is stored, vector images can be scaled to huge sizes without losing quality.
It can be challenging to fully grasp the practical implications of a mathematically-based art form. In their day-to-day work, graphic designers, artists, and illustrators don’t typically see the math going on behind the scenes within their vector art software. However, it’s still important to understand how these programs work. As with any craft, learning about the foundations can help you become a more well-rounded artist.
Geometrically-plotted points and lines form the basis of all vector art. Read on to learn more about how vector lines work and how to use them as you create your vector designs.
As we learned previously, vector graphics are made of a series of mathematical equations that your vector graphics software reads and renders each time you open a vector file. These equations define various points on a cartesian plane, and lines connect the points, creating an image.
Vector illustrations can have tremendous amounts of detail, including intricate details, realistic shading, and complicated linework. But no matter how complex and intricate your vector design is, it’s still fundamentally made up of a collection of points and lines on a plane.
However, rather than just simply connecting points with a series of straight lines, like a children’s “connect the dots” puzzle, vector technology allows for full customization of all line elements — including fully adjustable vector curves.
Vector lines, also referred to as “paths,” are formed by connecting two or more discrete points. These points define the beginning and endpoints of a line, and they can also be placed along the line if you plan for your line to change directions or curve. With these vector tools and elements, it’s easy to create precisely defined lines and curves:
Vector points, also known as vector nodes, are the most basic building blocks of vector graphics. These points are stored in vector files as mathematical data using coordinate geometry. When you add vector points to your art, its location is defined on an x/y axis on a cartesian plane, and its precise coordinates are saved when you save the file. Vector lines and shapes are built using points, so all vector art is composed entirely of points regardless of what you design.
Although vector image data is stored as points, you don’t see only points when you open a vector art file. Points alone would not be able to create a vector image like the ones you’re used to seeing. It’s joining the points together with lines that allow us to make vector designs. Vector lines can be open or closed, with open lines connecting two points and closed lines beginning and ending at the same point. You can create a far more detailed and complex image by joining multiple vector lines. Vector lines can be straight or curved — curved vector paths are also called Bézier curves.
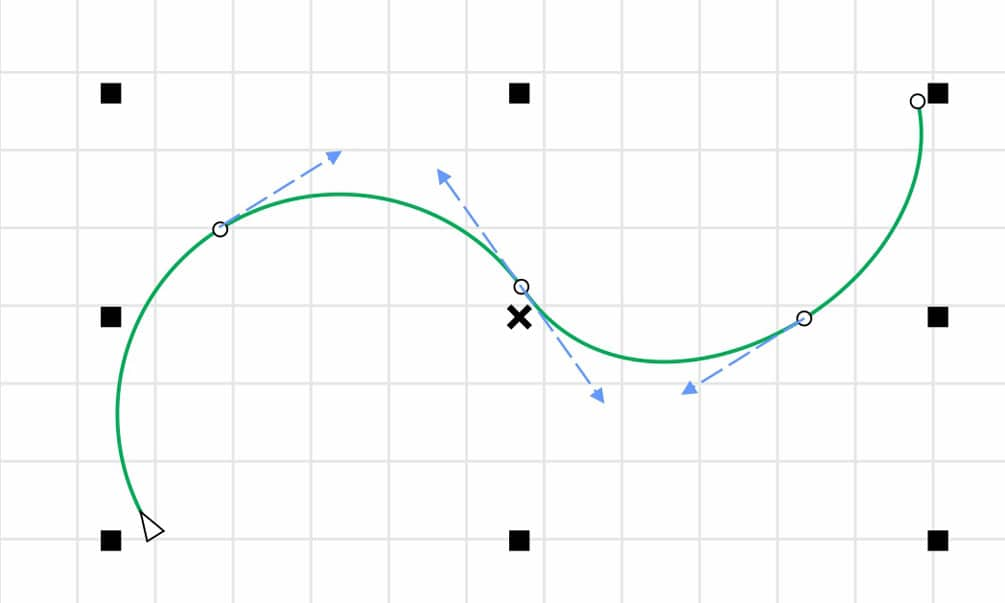
Bézier curves, named after French engineer Pierre Bézier, are curved lines you can make using vector graphics software. Like straight vector lines, Bézier curves are defined using mathematical formulas. This means Bézier curves are infinitely scalable without any loss of quality, a fundamental benefit of vector graphics.
A set of two vector control points define the start and end points of the curve. These two points can also dictate the overall shape of the curve. The more vector nodes you add to your curved path, the more you’ll be able to manipulate the precise shape of the curve or create multiple curves within one line. To change the shape of a vector curve, you click and drag to adjust the Bézier curve grab points or “handles.” You can fine-tune the positions of the vector control points by freehand or use a grid for more precision.
All vector art and designs are made up of points, lines, and shapes. These are the fundamental building blocks of vector images.
In addition to the art you can create using vector points, straight lines, Bézier curves, and shapes, these elements also make it possible to create intricate technical drawings. Examples include those used for engineering schematics, architectural blueprints, and other professions where computer-aided design (CAD) is an essential function. With a program like CorelCAD, professionals can draft precise and detailed renderings.
Vector nodes and lines are the fundamental building blocks of all vector images — from the simplest art to the most complex and detailed technical drawings. When using a vector image software like CorelDRAW, designers have a lot of control over how these lines look. Vector linework, especially Bézier curves, can be tricky to master. Still, with practice, you’ll be able to expertly adjust the vector control points with precision to create the perfect curves and shapes for your projects.
Together, vector points and lines form stunning vector images. In the next post, we’ll dive deeper into how vector points and lines are combined to make vector shapes.
Try CorelDRAW today for free, and take advantage of powerful tools for vector illustration, page layout, and more. Start creating today!
Learn more